🇺🇸 Here is a nice way to create a React Input component using typescript!
Using an interface to declare your own prop types as well as extending all HTMLInputElement (https://developer.mozilla.org/en-US/docs/Web/API/HTMLInputElement) properties to allow your component to accept all those input props you might need to increase accessibility for example 😄
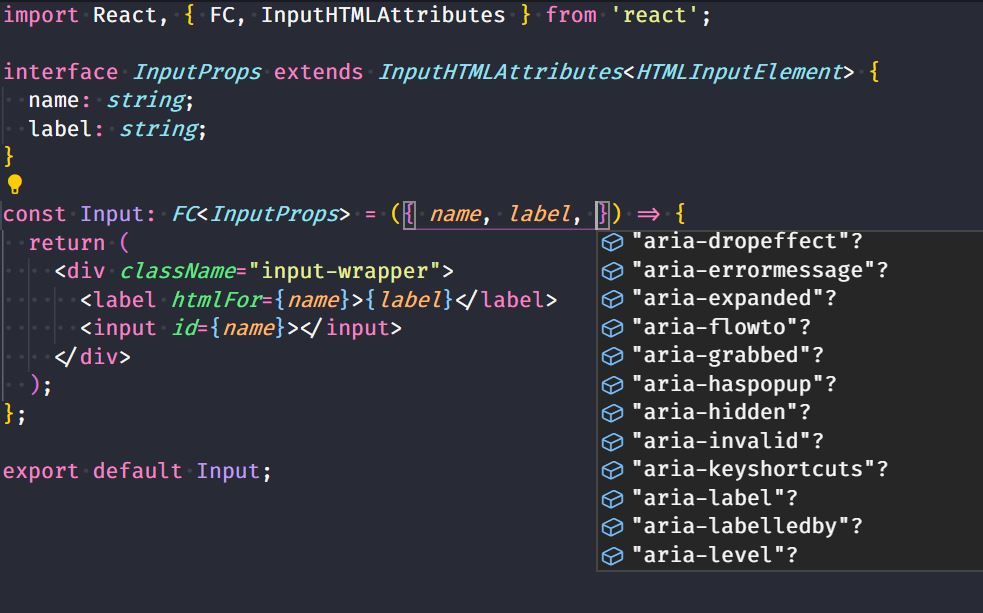
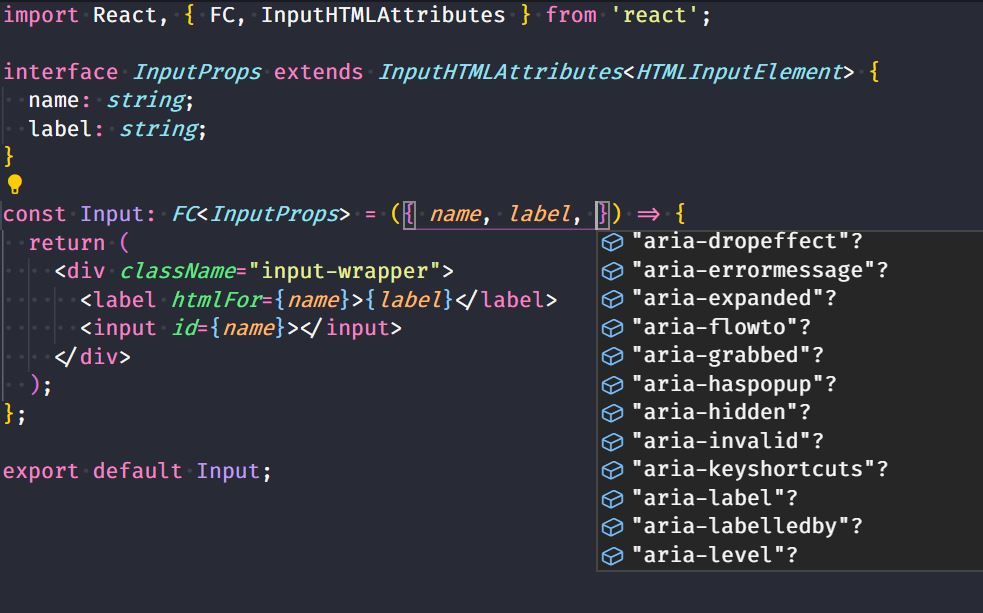
Here you can see that by extending those HTMLInputElement properties in InputProps we can have all input element props passed to this component. Instead of having to declare each one we can just use a spread attribute ...rest

🇧🇷 Aqui está uma forma de criar um componente de Input usando typescript em React!
Usando uma interface pra declarar os tipos das suas props específicas e estendendo todas as propriedades do HTMLInputElement para permitir que o componente aceite todas essas props de um input que você talvez precise para, por exemplo, melhor a acessibilidade 😄
Nesta imagem você pode ver que por estender as propriedades do HTMLInputElement no InputProps nós podemos passar todas as props do elemento input para o componente. Ao invés de ter que declarar cada uma, nós podemos usar apenas o spread attribute ...rest