Hi! Just wanted to share this repo that I’ve created with typescript, styled-components, storybook, and react testing library for starting new react components library.
Github Repository
https://github.com/GiselaMD/react-lib-components
Generating New Components
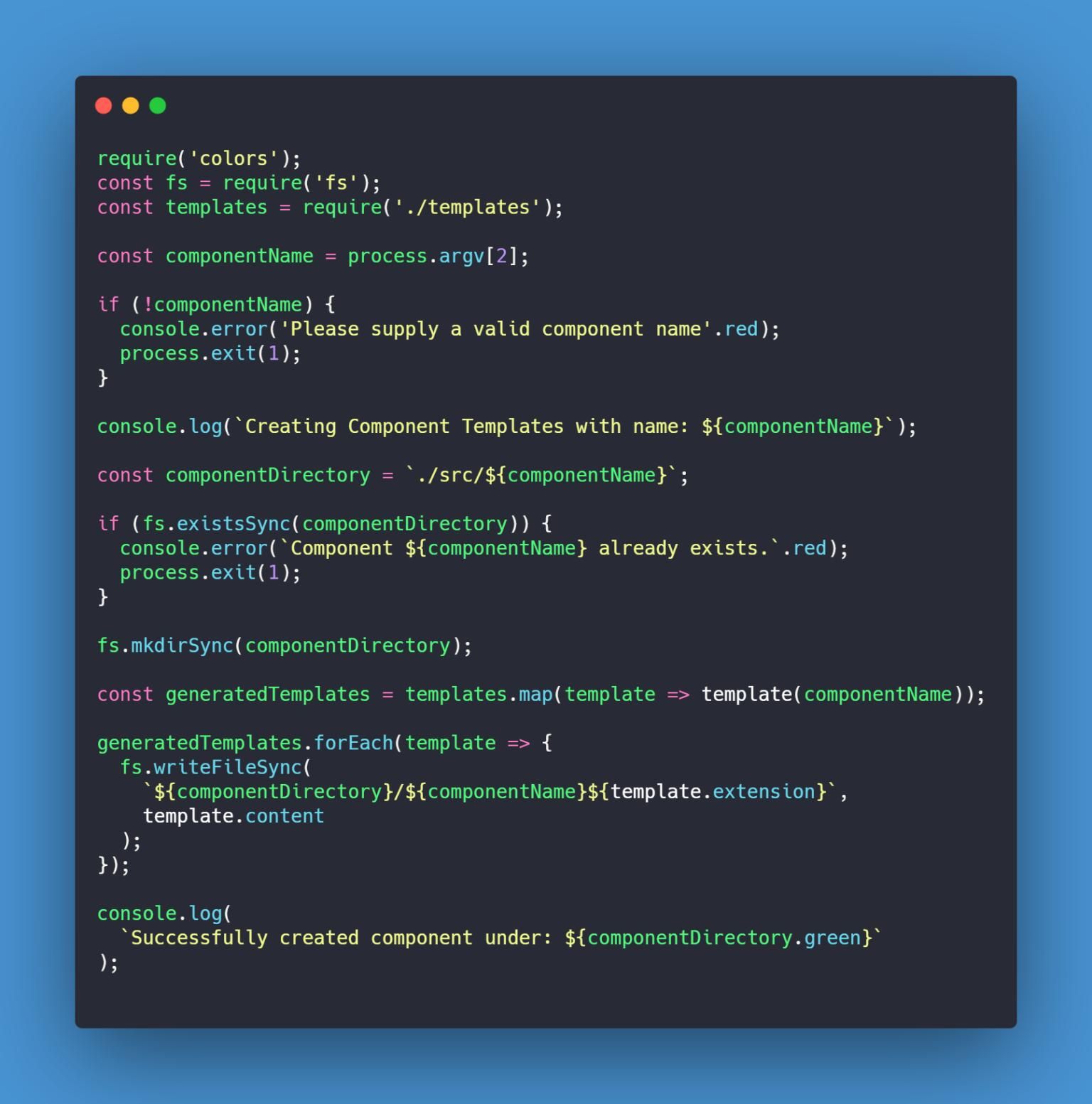
There is a file under utils called create-component.js to help creating new components:

Instead of copy pasting components, you can instead run this command to generate all the files you need to start building out a new component. To use it, just run:
1npm run generate ComponentName
Then you’ll have this component structure:
1/src2 /ComponentName3 ComponentName.tsx4 ComponentName.stories.tsx5 ComponentName.test.tsx6 ComponentName.types.ts7 ComponentName.styles.ts
👋🏻